Die 404-Fehlerseite erscheint, wenn die Webseite, die du eigentlich aufrufen wolltest, nicht mehr existiert, veraltet ist oder wenn du die URL falsch geschrieben hast. Die Verlinkung läuft dann ins Leere.
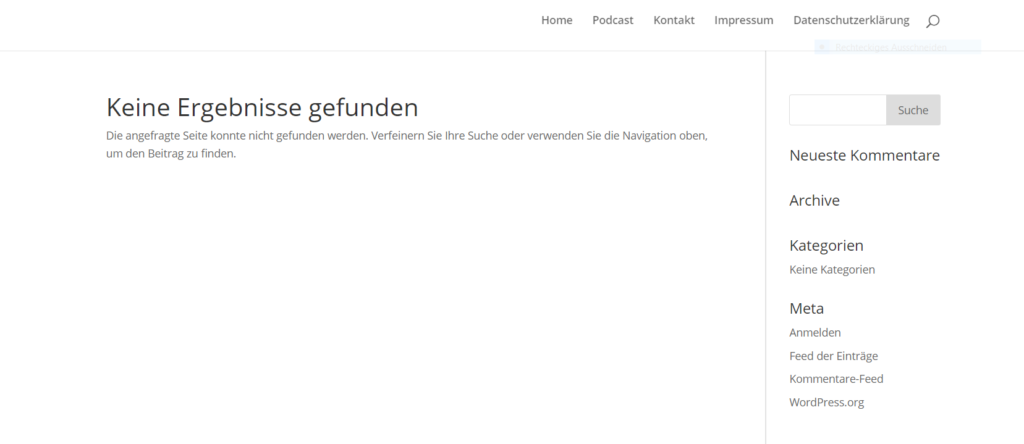
In der Standardansicht von WordPress sieht es dann meistens so aus:

Da sieht nicht nur unschön aus, es ist auch so gar nicht benutzerfreundlich und geht auf jeden Fall schöner!
Mit dem Divi-Theme ist es sehr einfach, diese Seite nach deinen Vorstellungen oder deinem Design zu gestalten und zu hinterlegen.
Deinen Besucher kannst du mit einem eingefügtem Link z. B. auf die Startseite, auf dein aktuelles Projekt oder auf deinen aktuellen Blogartikel führen.
Wichtig ist aber, dass du immer alles tun solltest, um den Fehler zu vermeiden!
Inhaltsverzeichnis
Anleitung
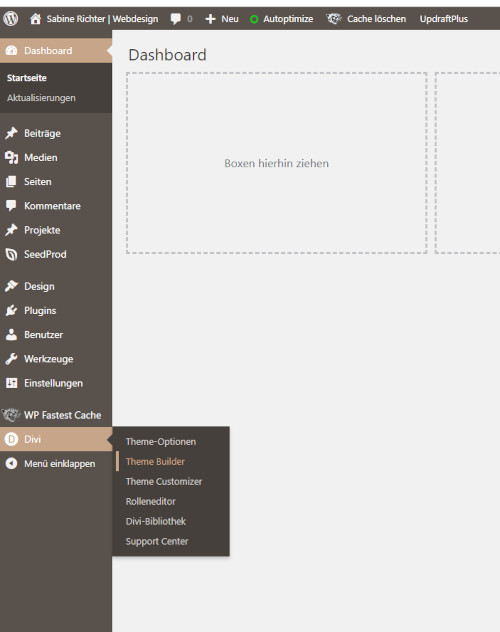
Öffne dein WordPress Backend und gehe zu dem Punkt Divi und dann zu dem Theme Builder.

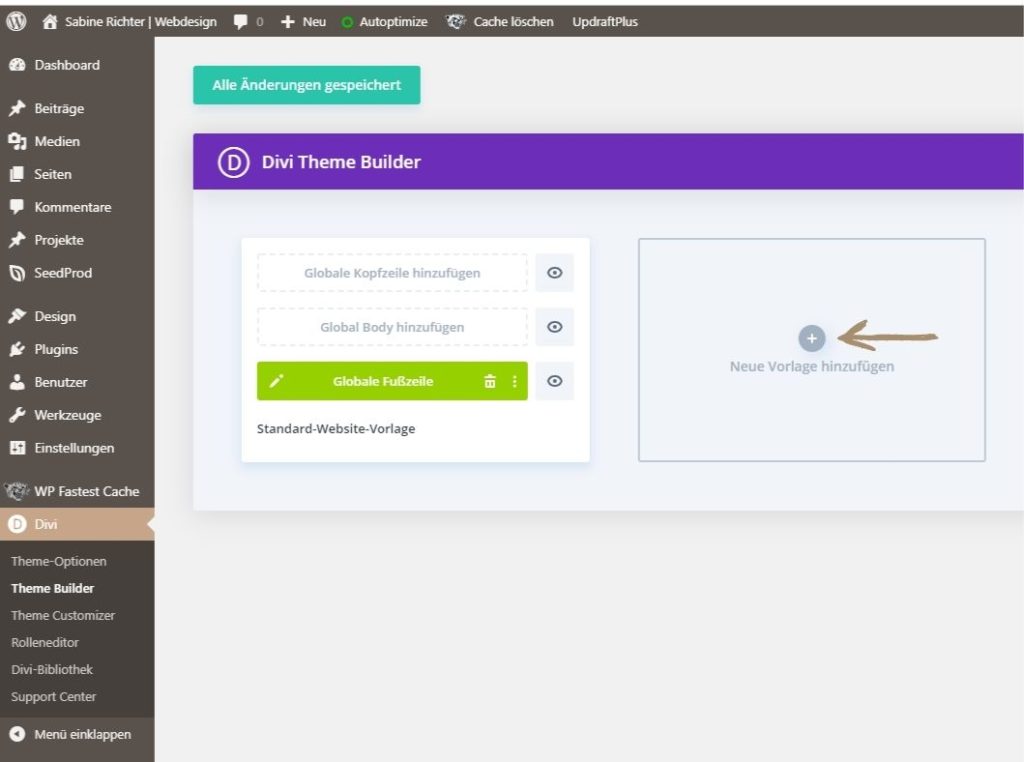
Im Divi Theme Builder fügst du dann eine neue Vorlage hinzu.

Wenn du ganz nach unten scrollst, findest du unter dem Punkt „Andere“ die 404 Seite.
Häkchen setzen und auf „Vorlage erstellen“ klicken.

Und schon ist deine 404-Vorlage erstellt.
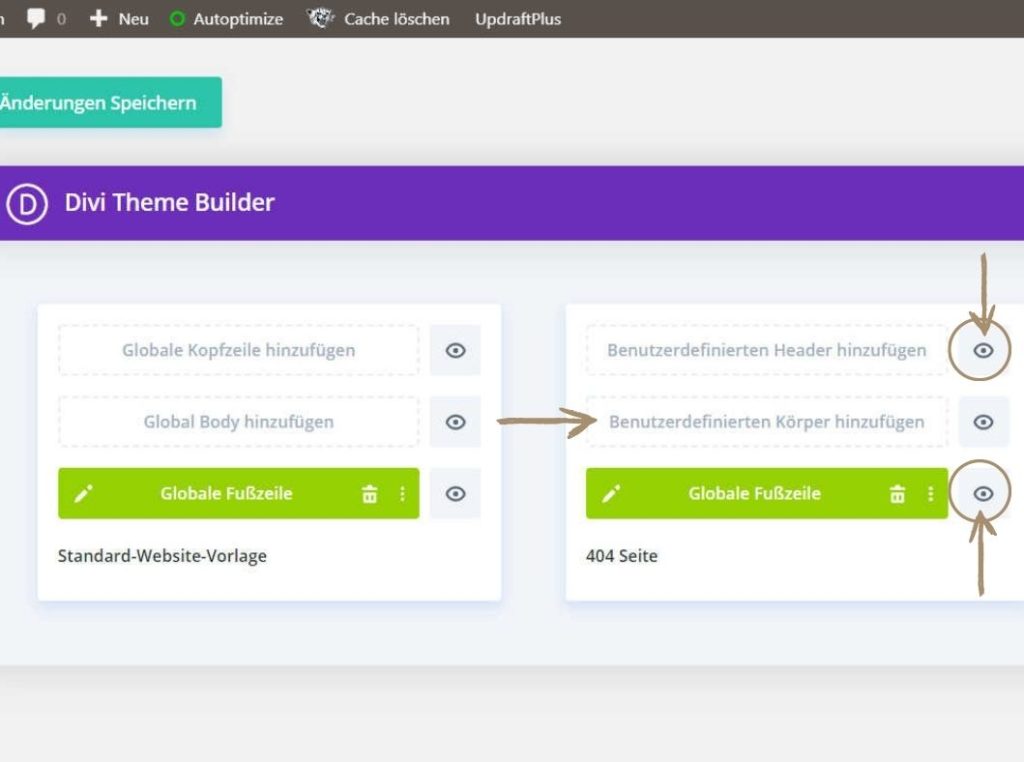
Unter „Benutzerdefinierten Körper hinzufügen“ kannst du deine 404-Seite wie gewohnt mit Divi in deinem Design oder deinen Vorstellungen neu aufbauen.
Speichern nicht vergessen

Tipp: Wenn du den Header und/oder Footer ausblenden möchtest, klick noch auf das jeweilige Eye-Icon.
Beispiel
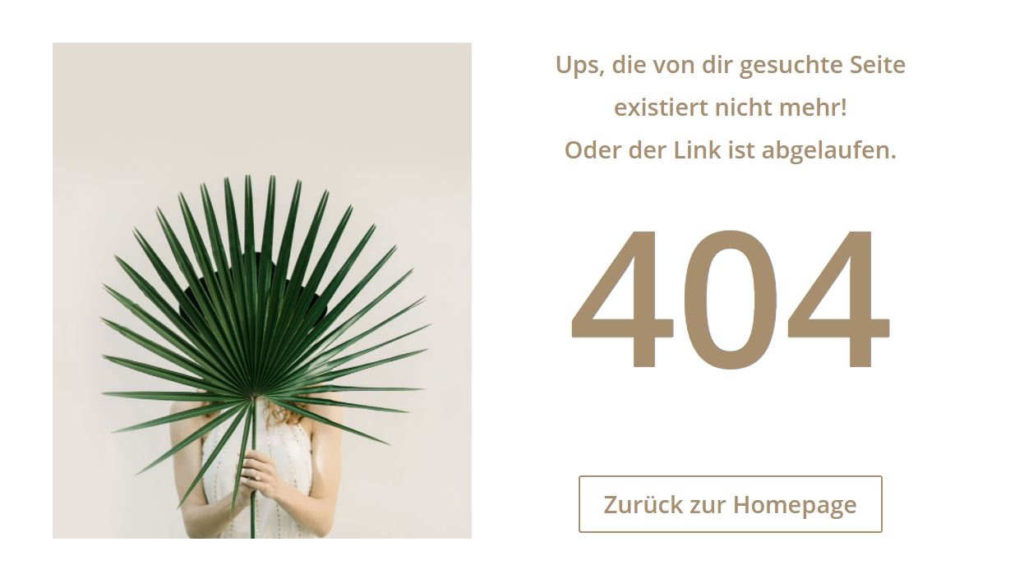
Dieses Beispiel zeigt meine 404-Seite. Ich habe sie sehr minimalistisch und einfach gestaltet. Der Button hat eine Verlinkung zu meiner Startseite:

Und ich hoffe, dies hier ist der einzige Ort, an dem du sie siehst (Augenzwinker)!
404 und der Elementor
Neben dem Divi-Theme empfehle ich auch sehr gerne den Elementor. Wenn du wissen möchtest, wie du die 404-Seite damit erstellst, dann schau doch mal auf den Blogartikel von der wunderbaren Stefanie Friedel vorbei.



hallo sabine,
tausend dank für deine „bedienungsanleitung“ für eine 404 seite.
nach langen jahren webdesign mit adobe bin ich jetzt bei wordpress/divi und merke immer wieder, wieviel technisches knowhow mir noch fehlt. so zum beispiel für die 404 seite, die bei mir wirklich grausig aussah und auf beiträge verlinkt hat, die noch gar nicht freigeschaltet waren…
kompliment für deine website. ganz fein :))
viele grüße aus rheinhessen, elke
Hallo Elke,
vielen Dank für deinen Kommentar.
Ich hoffe, meine Anleitung konnte dir helfen, deine neue 404-Seite richtig chic und funktionable zu gestalten!
Und ganz vielen Dank für dein Kompliment zu meiner Website. Das hat mich sehr gefreut.
Viele Grüße
Sabine